背景
以前、競馬予想販売サイトを作った際にデプロイ先をVercelにして、一般公開してました。
そして、Vercel上にデプロイしたアプリとGitのリリース用ブランチを連携し、プッシュ時点で自動デプロイがされる仕組みにしました(Deploy Hook、GItHub Actionsなどなど)。
特に当時は個人開発をしていて、意外にもめんどくさかったのがデプロイ先を決めることでした…
(インフラ知識をつけるためにも今後はクラウド上でデプロイ管理したい…)
ただ、ポートフォリオ作成という目的もあり、できるだけインフラ構成までは考慮せず簡単に、かつ無料(ここ大事)で一般公開することが大事でした。
そこで、現時点での業務に関係し、多種多様な入力フォーム用のページを事前に用意し、スクレイピングの練習台となるサイトを作ろうと考えたのがきっかけです。
ここで考えたのがv0で簡単な土台を作りつつ、自分でオリジナルにもできるようローカルで作成・自動デプロイされる環境にしよう…以上が背景になります。
前提
以下、ローカルに落としてくる前提条件です!
- v0で既にアプリを生成していること
- 生成したアプリをVercel上にデプロイされていること
- デプロイしたアプリに対して、Gitのリポジトリと連携されていること
詳しくはWebで!(CM口調)
ローカルへの落とし方
ShadCNで指定したコンポーネントをプロジェクトへ追加
npx shadcn@latest add “{コンポーネント}”
一体これ何をやってんすか?
ShadCNの最新バージョンを一時的に使用して、コンポーネントを追加している
ここでいうコンポーネントはURLではなくあくまでShadCNの公式コンポーネントとなる!
(実はここでv0のURL指定していて怒られました)
ということで、まずはv0で作成したアプリをReactコードとしてエクスポートします。
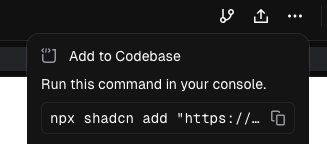
というかv0のページ右上…ここにあるやないかい

このコマンドをコピーしてそのまま実行してみる
ということで空のフォルダ作成→このコマンドをそのまま実行
% sudo npx shadcn@latest add “https://v0.dev/chat/…”
✔ The path /vercel/form-showcase-dev does not contain a package.json file.
Would you like to start a new project? › Next.js
✔ What is your project named? … form-show-case
✔ Creating a new Next.js project.
✔ Which style would you like to use? › New York (Recommended)
✔ Which color would you like to use as the base color? › Neutral
✔ Writing components.json.
✔ Checking registry.
✔ Updating app/globals.css
✔ Installing dependencies.
✔ The file page.tsx already exists. Would you like to overwrite? … yes
✔ Created 22 files:
- app/contact/page.tsx
- app/event/page.tsx
- app/multi-step/page.tsx
- app/multi-step/step2/page.tsx
- app/multi-step/step3/page.tsx
- app/survey/page.tsx
- app/job/page.tsx
- app/feedback/page.tsx
- app/newsletter/page.tsx
- app/order/page.tsx
- app/travel/page.tsx
- app/settings/page.tsx
- components/ui/input.tsx
- components/ui/label.tsx
- components/ui/textarea.tsx
- components/ui/button.tsx
- components/ui/calendar.tsx
- components/ui/radio-group.tsx
- components/ui/select.tsx
- components/ui/card.tsx
- components/ui/checkbox.tsx
- components/ui/switch.tsx
ℹ Updated 1 file:- app/page.tsx
いけたっぽい〜
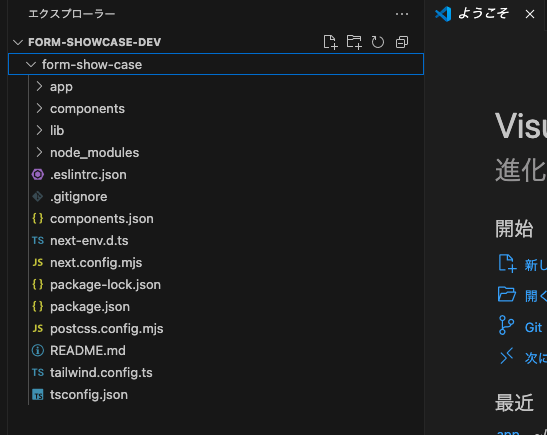
code .でVSCodeで開きますと…

いけてますやん…
しかも設定ファイルなどもあらかじめまとめて持ってきてくれるの何気ありがたいですね。
ということでv0から(Vercelへデプロイ後に)ローカルで使えるようになったマン
自動デプロイの確認のため、以降はデプロイ先とどう連携するかを別記事へまとめます!



コメント